
組織図や連絡網などを作りたい時、図形の挿入メニューから四角形とコネクタ(線)を駆使して1から組み上げるのは結構大変ですよね。そこで活用していただきたいのが「SmartArt」(スマートアート)です。
SmartArtとは図表を簡単に作成できる機能で、組織図に適したフォーマットもあらかじめ用意されています。この回ではSmartArtの挿入から図形の追加と削除、テキストの入力といった初歩的な操作を解説しますので、Word・Excel・PowerPointのどれでも普段使い慣れているアプリでチャレンジしてみましょう。
※解説画像はMicrosoft365を使用しています
SmartArtを挿入する
まずはSmartArtの挿入の仕方から見ていきましょう。
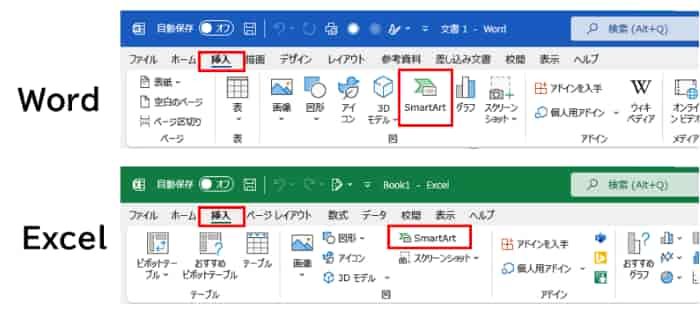
●Word・Excelで作成する場合
Word・Excelをお使いの場合は[挿入]タブの「SmartArt」をクリックします。

●PowerPointで作成する場合
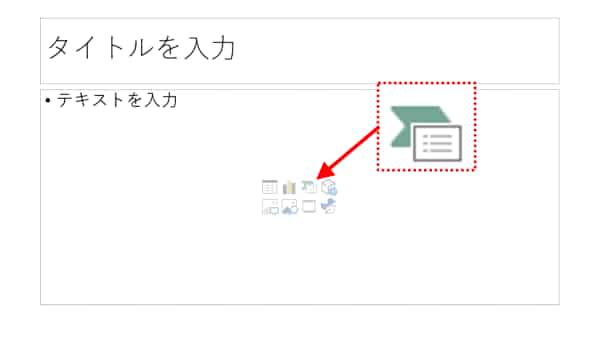
PowerPointでコンテンツのプレースホルダーにSmartArtを挿入したい場合は、プレースホルダー内に表示されている「SmartArt グラフィックの挿入」をクリックしましょう。

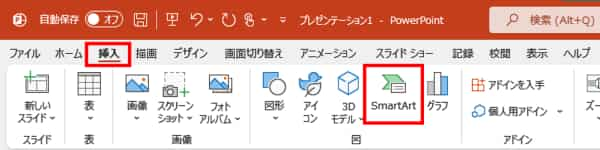
白紙のスライドに直接挿入したい場合は、[挿入]タブ⇒「SmartArt」をクリックします。

(ここからはどのアプリでも手順は一緒です。)
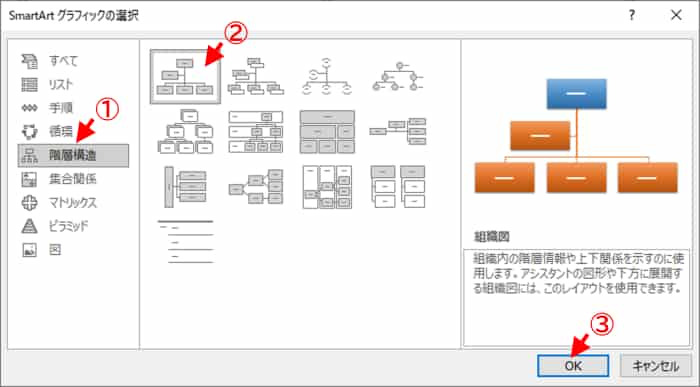
「SmartArt グラッフィックの選択」ダイアログボックスが開いたら、使いたい図表のレイアウトを選択します。今回は組織図を作るので、左側のカテゴリで「階層構造」をクリックします(①)。すると右側のリストに組織図に適した様々なひな型が表示されますので、ここでは最もシンプルな左上にある「組織図」(②)を選択して[OK](③)をクリックします。

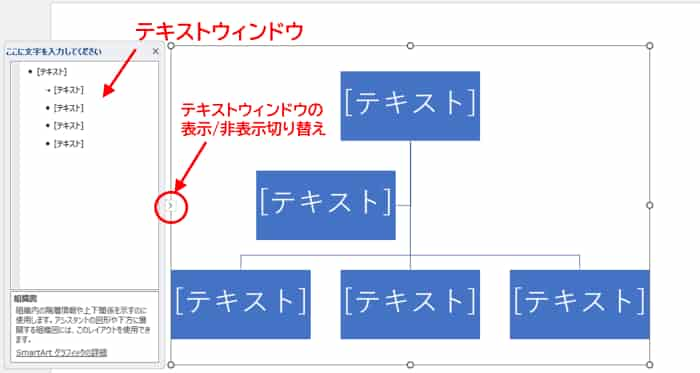
選択した「組織図」が挿入されます。このとき左側に開く縦長のウィンドウは「テキストウィンドウ」で、右側の図形に表示する文字の入力と図形の追加や削除などを同時に編集できるものですが、この回では使用しないで進めたいと思います。
そのまま表示しておいて大丈夫ですが、もし非表示にしておきたいならテキストウィンドウとSmartArtの間にある山括弧が書かれた四角いボタンをクリックしましょう。(このボタンをクリックするたびに表示/非表示を切り替えることができます)

では、ここから挿入した組織図を編集していきます。(解説画像中に出てくるリボンの図はPowerPointのものですが、Word、Excelでもメニュー名や操作方法は一緒です)
図形の削除と追加
組織図は名前などを入力する長方形の図形と図形同士を繋ぐコネクタ(線)で構成されています。挿入した段階では必要最低限の図形しか入っていませんので、必要に応じ不要な図形を削除したり、足りないところに追加して、作成したい組織図や連絡網の形に整えていきます。
ここでは基本的な削除と追加の仕方を書いておきますので、それを参考に実際に作りたい組織図や連絡網の形に近づけてみましょう。
不要な図形を削除する
まずは不要な図形を削除する方法です。といっても特に難しい操作は必要なく、普通に図形を削除する時の要領と全く一緒です。
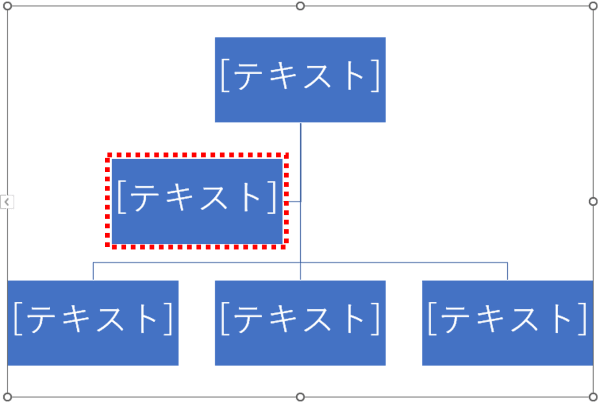
一例として、1段目と2段目の間、縦のコネクタの途中からぴょこっと左横に飛び出ている図形(これは「アシスタント」の図形といいます)を削除してみます。

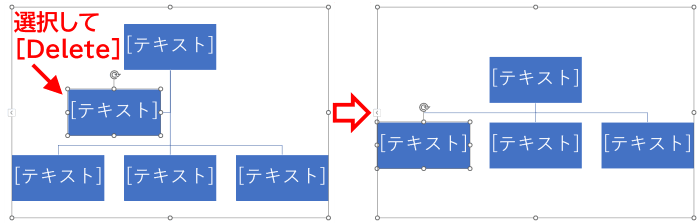
普通に図形を選択するときの要領で、クリックしてDeleteキーを押しましょう。図形が削除されると、残った図形同士でコネクタがつなぎ直されます。

図形の削除はどのタイミングで行っても大丈夫ですので、作り進めて行く途中で『ここいらないや』というものが出てきたら都度削除しましょう。
尚、図形の削除や追加を行うと、図形の大きさが勝手に大きくなったり小さくなったりする場合がありますが、そこで慌てて図形のサイズを手動で直したりする必要はありません。
SmartArtは削除や追加によって図形の配置が変わると、枠内に全体がバランスよく収まるよう図形の大きさを自動調整してくれる機能があります。
途中部分的に図形の大きさを変更してしまうと、他の図形を追加した時にバランスが悪くなり結局またサイズ調整のやり直し・・・なんて二度手間になることもあります。作成中は自然にまかせておき、おおむね完成してから大きさを調整すると良いでしょう。
図形を追加する
足りないところに図形を追加したい時は、
- 追加位置を指定するための基準となる図形をクリックして選択
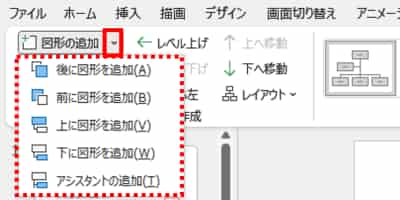
- [SmartArtのデザイン]タブの「図形の追加」の右端にある下向き山括弧をクリック

- (1.で選択した図形から見て)「後に図形を追加」「前に図形を追加」「上に図形を追加」「下に図形を追加」「アシスタントの追加」の5種類から入れたい位置を選択

という3ステップで操作します。
それでは、先程アシスタントの図形を削除した組織図をそのまま使って実際にやってみます。
図形を追加した時に既存の図形とどのような位置関係になるのかをわかりやすくするために、いちばん上の階層の画像に「A」、2段目の階層は左から「B」「C」「D」と表示したものを使います。
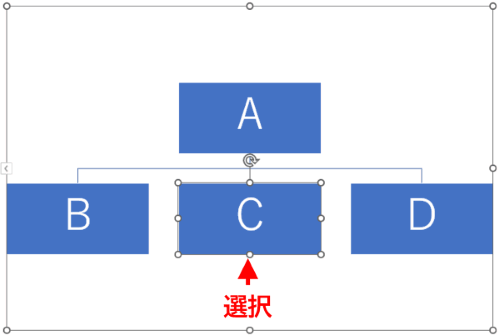
ここから2段目の真ん中「C」の図形の下に図形を追加しようと思いますので、「C」を選択しておきます。

この状態から、「図形の追加」で5種の位置を選択した時のそれぞれの動きを見てみましょう。
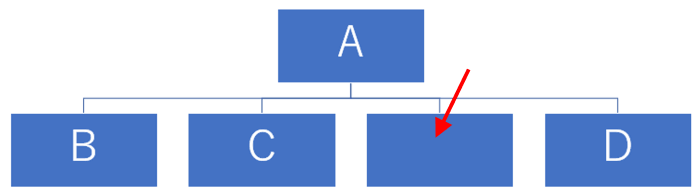
●後に図形を追加
「C」と同じ階層で「C」の後ろ、すなわちこの図では「C」と「D」との間に図形が追加されます。

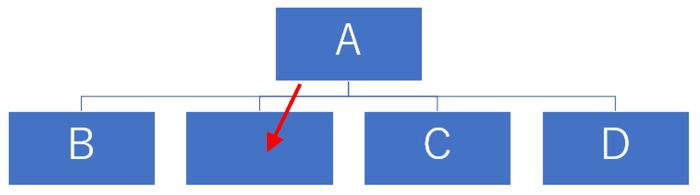
●前に図形を追加
「C」と同じ階層で「C」の前、「B」と「C」の間に図形が追加されます。

●上に図形を追加
「上」は言葉通りのイメージで捉えてしまうと「あれ?」と思うかもしれません。結果的に選択していた図形の上に入ることは間違いないのですが、その実は『選択していた図形がひとつ下の階層に下がり、空いたところに新たな図形が追加される』という動きになります。

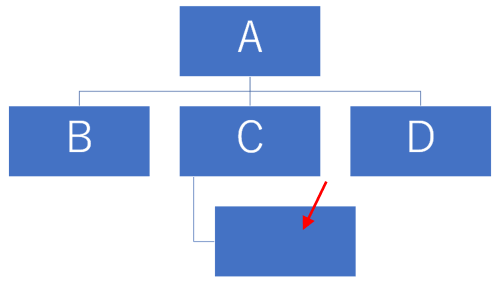
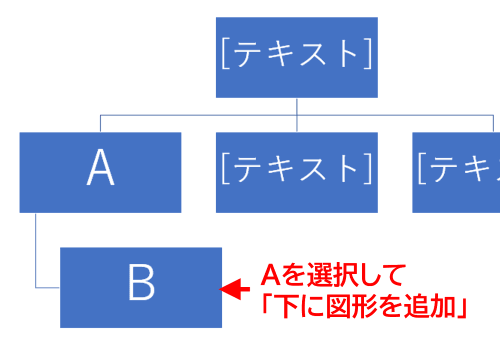
●下に図形を追加
これは言葉通りの意味で、選択していた図形のひとつ下の階層に図形が追加されます。

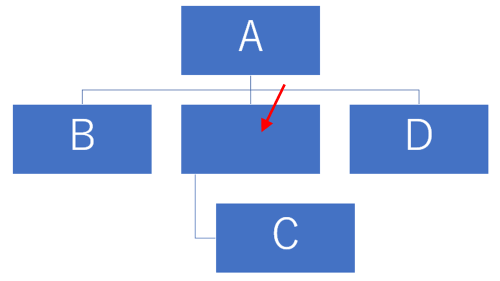
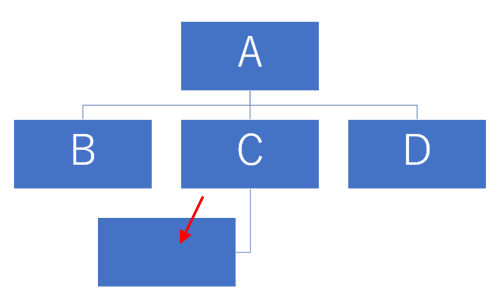
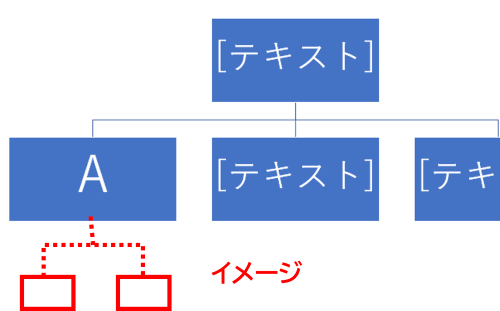
●アシスタントを追加
選択していた図形の下にアシスタントの図形が追加されます。先程の「下に図形を追加」と同じように見えますが、アシスタントはコネクタの向きが左向きになっています。

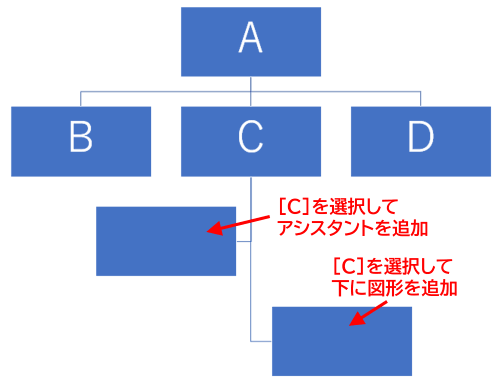
再度「C」を選択して「下に図形を追加」すると、アシスタントの図形は「C」と下に追加した図形を繋ぐコネクタの途中から分岐した位置に配置されます。

これらの動きの特徴を把握した上で、作りたい組織図や連絡網の形を目指し適宜追加していきましょう。
一部の図形のレイアウトを変更する
図形を追加していく過程で『横並びにしたかったのに縦になった!』『縦一直線に並べたいのにまっすぐになってくれない』など、狙った通りの配置にならない時は、[SmartArtのデザイン]タブにある「レイアウト」を使って調整しましょう。

まず、『横並びにしたかったのに縦になった!』例から見ていきます。
下図は「A」の図形の下の階層にトーナメント表のように分岐させて2つ図形を横並びに配置しようとしているところです。

であれば、まず「A」を選択して「下に図形を追加」し(これを「B」とします)、追加した図形を選択して「後に図形を追加」(これを「C」とします)すれば良いということになりますが・・・
実際にその操作を行ってみると、このように縦並びに図形が配置されてしまいました。

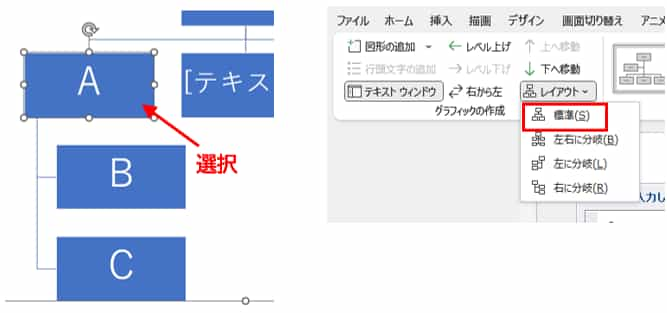
このような場合は、分岐の起点となる図形「A」を選択し、[SmartArtのデザイン]タブの「レイアウト」をクリック⇒「標準」をクリックします。

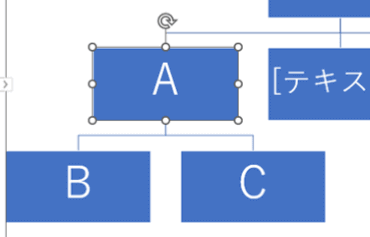
これで「B」「C」を横並びに配置することができます。これを繰り返すと組織図だけでなくトーナメント表も作れそうですね。

次は、『縦一直線に並べたいのにまっすぐになってくれない』例です。
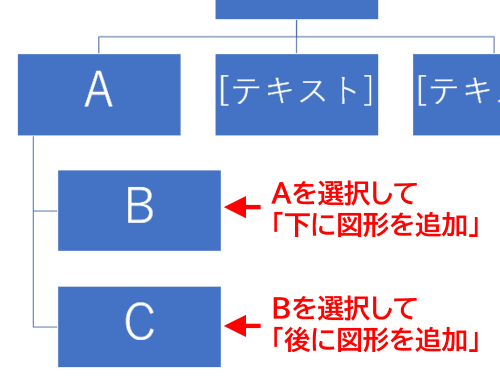
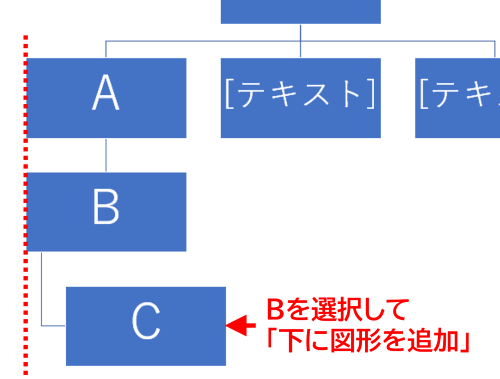
下図は「A」の下の階層に「B」「C」という2つの図形を縦一直線に繋げようとしているところです。まず「A」を選択して「下に図形を追加」すると、コネクタが右向きのカギ線で設定され、「A」の縦位置より少し右にずれた位置に図形が配置されます。

続けて「B」を選択して「下に図形を追加」で「C」を追加すると、「A」と「B」はコネクタが直線に変化して図形も縦一直線に並びましたが、「B」と「C」はカギ線で繋がり横位置がちょっとずれてしまいました。

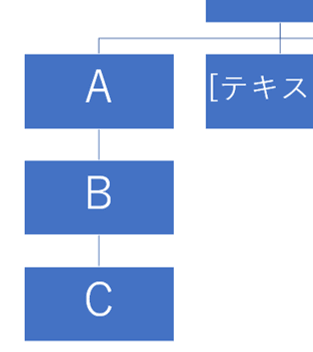
「B」と「C」もまっすぐ直線上に並ぶようにしたい場合は、「B」を選択して「レイアウト」から「標準」を選択しましょう。そうすると、まっすぐ縦のラインに図形が連なった状態に変更できます。

図形に文字を入力する
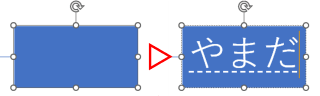
組織図を挿入した時、すべての図形には[テキスト]という白抜きの文字が表示されています。
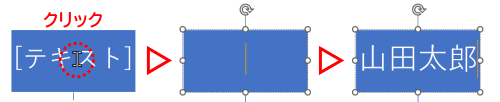
[テキスト]の文字上をクリックすると点滅カーソルが図形の内側に表示されますので、そのまま普通に文字を入力しましょう。文字入力中にEnterを押すと図形内で改行も行えます。

この[テキスト]の文字はあくまでガイド的なものですので、一旦入力した文字を削除した場合や、あとから追加した図形には表示されません。でも、図形を選択してすぐ文字を打ち始めれば普通に入力できます。普通の図形に文字を入力するのと感覚は一緒です。

文字の大きさは入力内容に応じて自動調整されますので、基本的には自分で文字サイズの変更は行わなくても大丈夫な仕様になっています。各図形の入力文字数が異なる時は、いちばん文字数の多い図形の文字サイズにあわせて他の図形の文字も大きさが調整されます。
※フォントや文字サイズは[ホーム]タブのフォントグループメニューから変更することもできます。ただし、一部の図形の文字サイズを自分で変更した場合、その図形は文字の大きさの自動調整が行われなくなります。
SmartArtの大きさを変更する
全体の大きさを拡大・縮小する
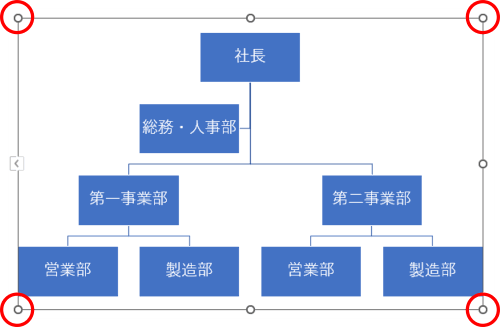
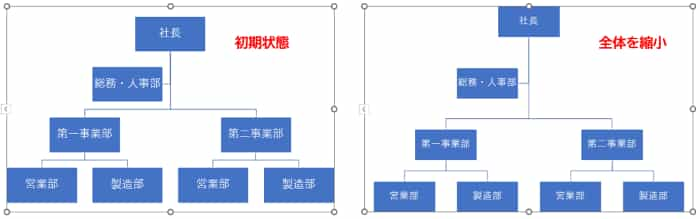
SmartArtの外枠の四隅にあるサイズ変更ハンドル(白いマル印)をドラッグすると、全体の大きさを変更することができます。

全体のサイズが変わると、図形(及び入力した文字)の大きさは変更した外枠のサイズに合わせて自動的に調整されます。
※サイズ変更ハンドルは上辺・右辺・下辺の中央にもありますが、レイアウトによっては辺のハンドルをドラッグしても拡大・縮小の効果は得られない場合があります。
図形の大きさだけを変更する
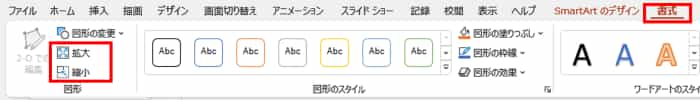
[書式]タブの図形グループにある「拡大」や「縮小」を使用すると、全体の大きさはそのままで中の図形の大きさだけを変更することができます。

このメニューはSmartArtの外枠を選択しただけでは活性化しません。SmartArtの中の図形を最低1つ選択すると使えるようになります。
図形を複数選択する時はCtrlを押しながら対象の図形をクリックすれば良いですが、図形すべてを選択するならCtrl+Aのショートカットキーを使うと便利です。
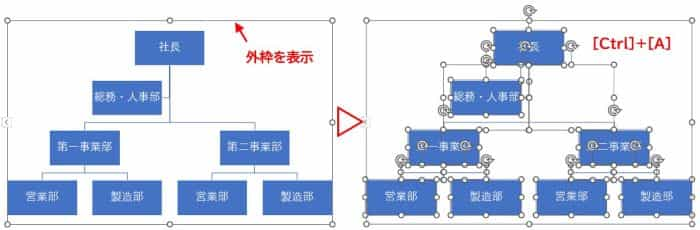
ショートカットキーで操作する時は、SmartArt内のどこかしらをクリックして外枠を表示した状態にしておきます。そこでCtrlキーを押しながらAのキーを押すと、図形がすべて選択された状態になります。コネクタも一緒くたに選択されますが気にしないで大丈夫です。

図形がすべて選択できたら[書式]タブを開き、大きくしたいなら「拡大」、小さくしたいなら「縮小」をクリックしましょう。このボタンはクリックするごとに少しずつ拡大・縮小する仕組みなので、全体のバランスを確認しながら程よい大きさになるまでクリックしていきましょう。下図は「縮小」を数回クリックして図形をコンパクトにした例です。(文字の大きさは自動調整されます)

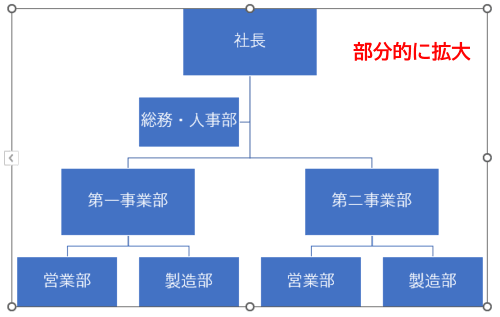
部分的に大きさを変えたい時は、対象の図形だけを選択して「拡大」や「縮小」をクリックしましょう。下図は「社長」と「第一営業部」「第二営業部」の3つの図形を選択して拡大してみた例です。

********************************
「組織図」のフォーマットはアイディア次第で色々な使い方ができると思うので、単に組織図や連絡網を作成するに限らず、体系立てて物事を表現したい時に活用してみてください。家系図なんかを作ってみても面白そうですね。

