
図形のグループにある「線」や「コネクタ」を、文字通り線を引く時だけしか使わないのは勿体ない!設定次第でページのデザインアイテムや図形代わりに使える面白パーツに変身します。

※解説画像はMicrosoft365のWord(ワード)を使用していますが、Excel(エクセル)、PowerPoint(パワーポイント)でも同様の操作が行えます。
「図形の書式設定」を表示する
通常、線や矢印の書式を変更する時は[図形の書式]タブ(線を選択した時に出てくるコンテキストタブ)から「図形の枠線」や「図形の効果」をクリックしてメニューを選択します。
しかし今回はリボンから辿れるメニューからでは直接設定できない変更を行いますので、「図形の書式設定」を使います。
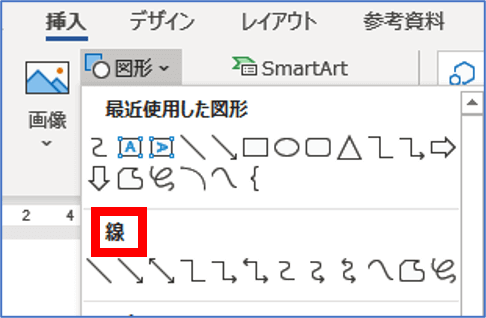
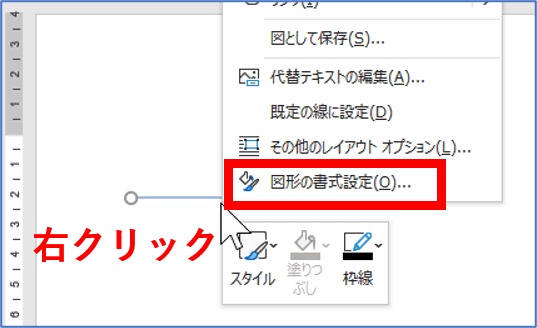
では最もスタンダードな直線、「線」を一本作成してスタートしましょう。線の上でマウスポインターに4方向矢印が表示されるところで右クリックして「図形の書式設定」をクリックします。


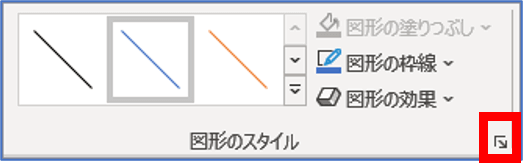
右クリックがうまくいかない時は、線を選択して[図形の書式]タブをクリックし、図形のスタイルグループの右下をクリックして「図形の書式設定」を開きましょう!
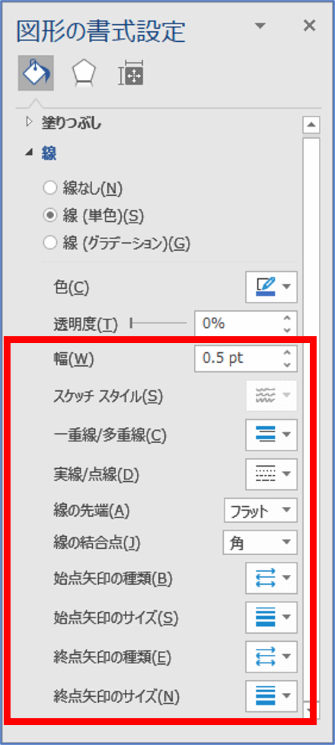
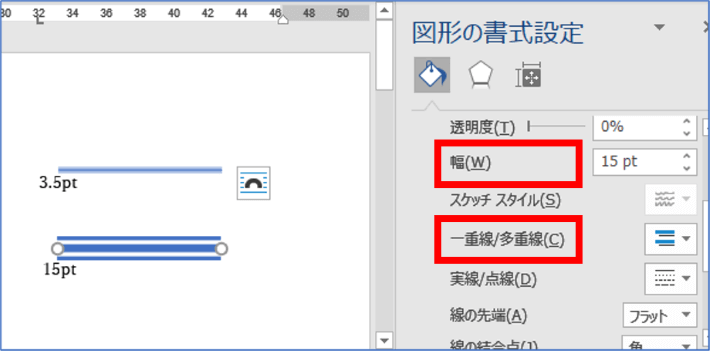
画面右側に図形の書式設定ウィンドウが開きます。この回では「線の形」を主題にしますので、下図赤枠内の設定を変更していきます。

幅(線の太さ)
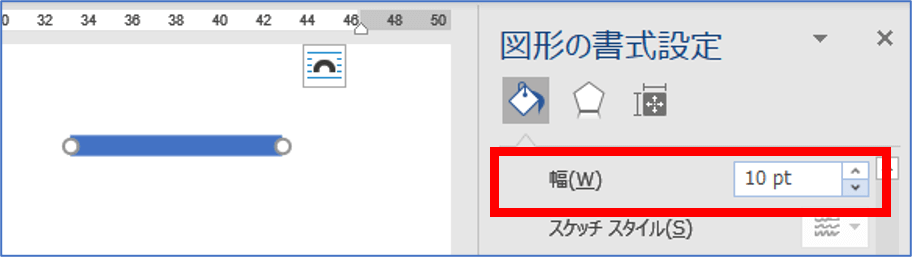
まず線の「幅」ですが、これはリボンから「図形の枠線」をクリックした時の「太さ」に該当します。白いボックス内をクリックして直接数値を入力する事もできますし、ボックス右側のスピンボタンの上下の三角をクリックすると0.25pt刻みで幅を広げたり狭めたりできます。

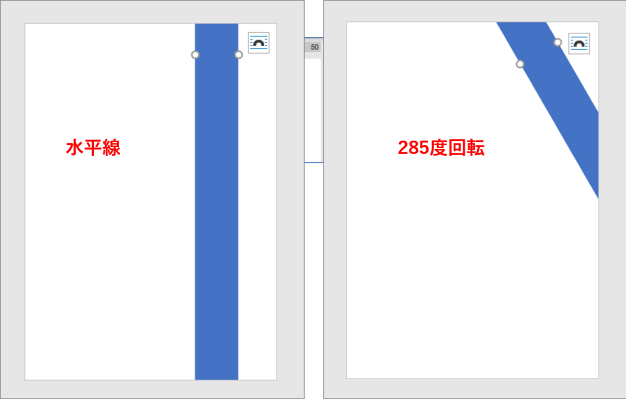
「図形の枠線」から設定できたのは最大6ptですが、ここでは最大値は1584ptまで設定できます。Wordの縦向きページで横に一本水平線を描き最大値まで上げるとこのようになります。すでに帯、というかページに収まり切れてませんね。両サイドにある線の始点と終点にあるサイズ変更ハンドルで長さを変えると線で塗りつぶされたページという謎仕様になります(笑)
※線の角度変更はAlt+左右方向キーを使うと便利です。方向キーを押すごとに15度ずつ傾きます。

最小値は0ptまで設定できますが、0.25ptより小さい数値では画面拡大率を300%以上に上げないと人間の目(私の目?)では違いがわかりません。
※「幅」の下にある「スケッチ スタイル」は線には適用できないので飛ばします。
一重線/多重線
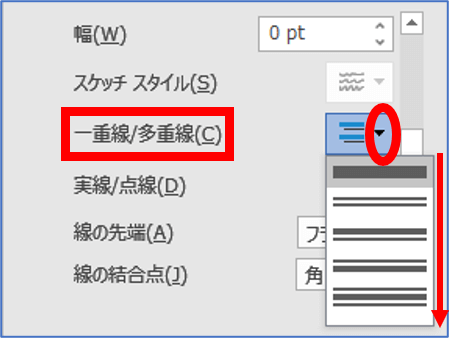
リボンの「図形の枠線」では出てこない線種です。デフォルトは一重線ですが、ここから二重線や三重線、太線+細線のバリエーションが選択できます。

一重線以外に変更する時はそれなりに線の幅があった方がわかりやすいです。最低でも3pt以上、三重線になると4ptは欲しいところです。でないとほとんど違いがわかりません。(下図は三重線を幅3.5ptと15ptで比較してみたところです)

実線/点線
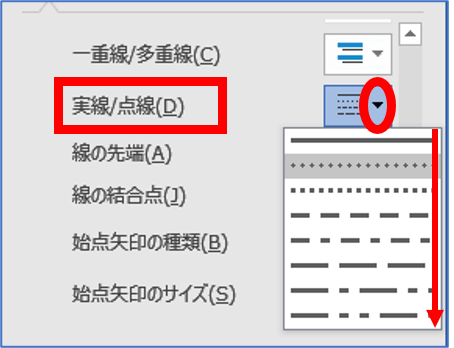
これは「図形の枠線」でも出てくるメニューですね。デフォルトは実線です。

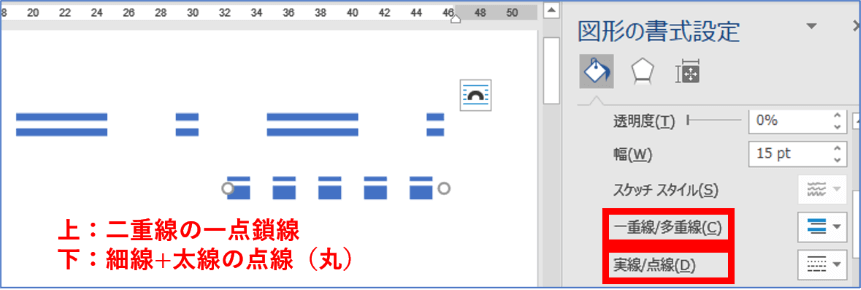
先の「一重線/多重線」と組み合わせると面白い効果になります。

※線の幅は15ptに設定しています。
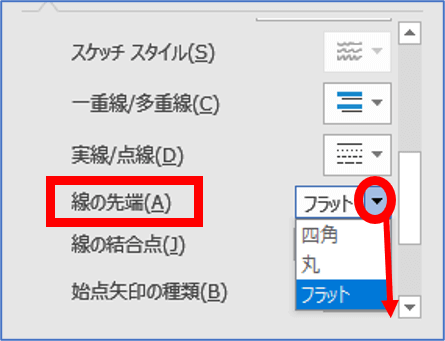
線の先端
線の両端をどのような形にするか設定できます。デフォルトは「フラット」です。

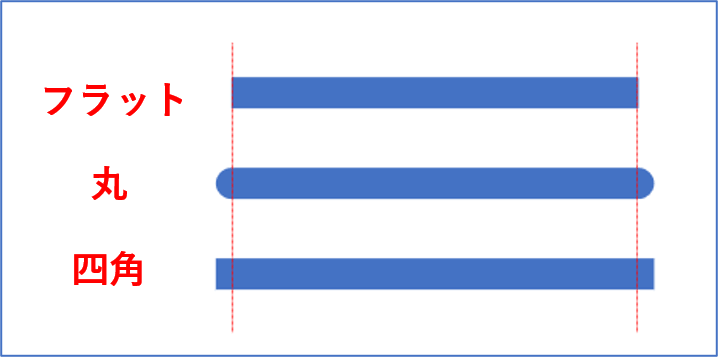
これも線の幅がある程度(個人的には4pt以上)ないとほとんど効果がわからないと思いますので、幅を15pt、線はシンプルに一重線で比較してみます。

「丸」はいいとして、「フラット」と「四角」は上図のような縦線ガイドがないとちょっと違いがわかりづらいかもしれません。「フラット」は線をすぱっと切り取った感じ、「四角」は線の先端に四角を取り付けた感じです。従って、四角にすると線を描いた段階よりも全体が気持ち長くなります。
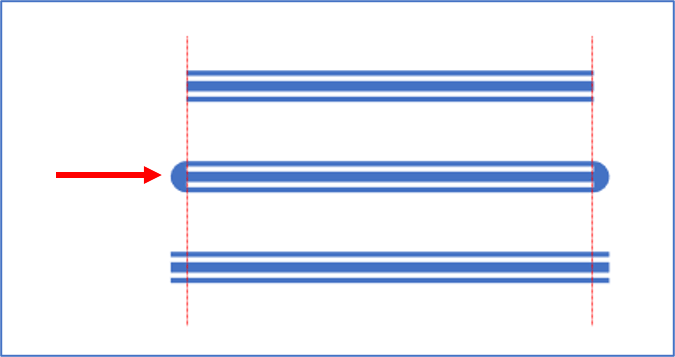
ちなみに線種を二重線や三重線にすると、「丸」でちょっと面白い事が起こります。こちらは線種を三重線にしたものですが、両側に丸いフタをつけたみたいです。このまま線の長さを短くするとカプセルみたいになりますよ。

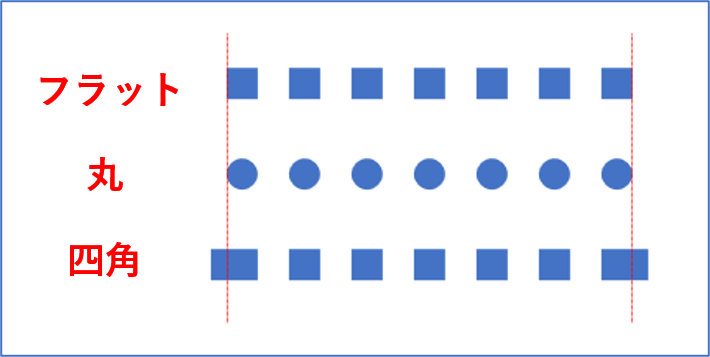
実線を点線(丸)に変更すると、フラットは正方形、丸は正円、四角は両端だけ長方形で中は正方形という状態になります。

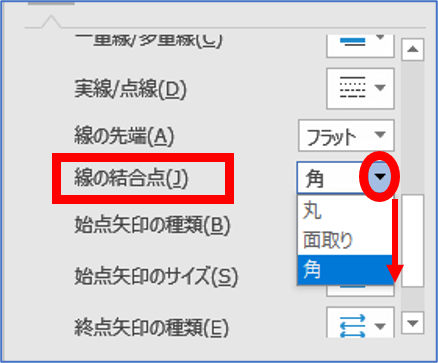
線の結合点
「丸」「面取り」「角」の3種類あり、デフォルトでは「角」になっています。

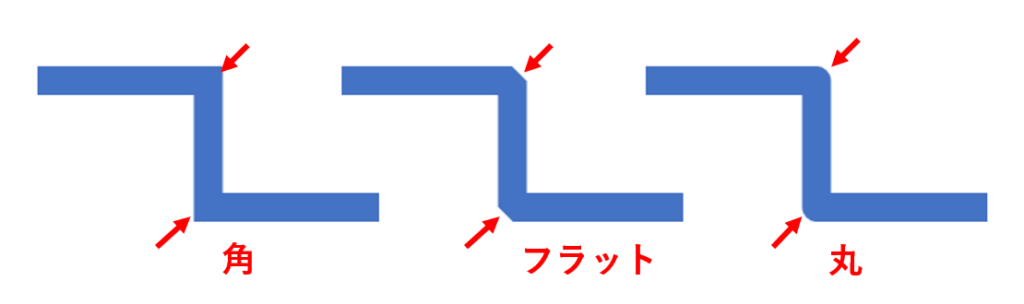
端的に言うと線と線がくっついて折れ曲がったところのアウト側をどう処理するかの違いです。直線では何が起こっているか全くわかりませんので、ここでは効果を見るために幅15ptの「カギ線コネクタ」に変更して3種類の違いを並べてみました。

図形の枠線を太くした時や、文字サイズが大きいワードアートの輪郭線で使うとわかりやすいと思います。
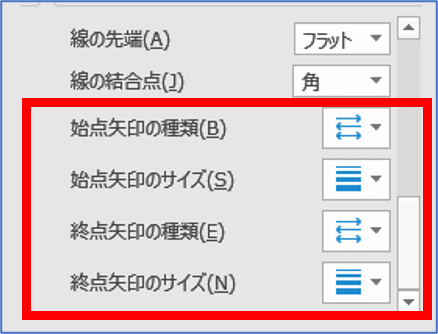
矢印の種類、矢印のサイズ
最後に矢印に関する設定です。線の始点、終点それぞれに矢印の種類と大きさを個別に設定する事ができます。

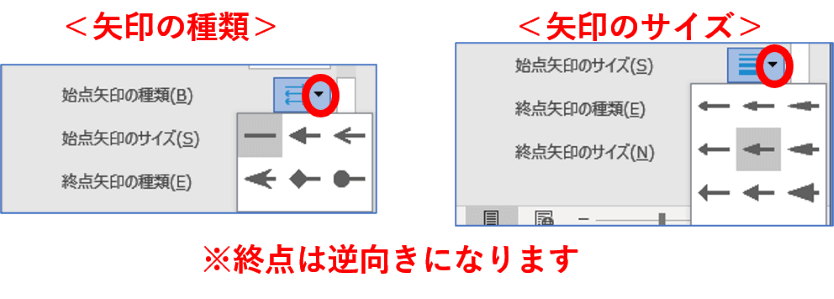
それぞれドロップダウンリストを開いて選択しましょう。

お気づきの方も多いと思いますが、最初に作った線がただの直線であってもあとから矢印を加える事ができますし、矢印のついた線を描いた後で矢印やーめた、という事もできます。リボンの「図形」をクリックした時に一覧に出てくる選択肢はあくまで「普段よく使うと思われるもの」が並んでいるだけで、「それしか作成できない」という事ではございません。
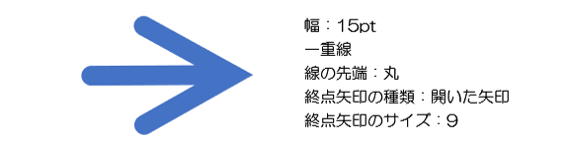
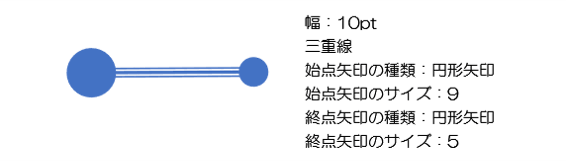
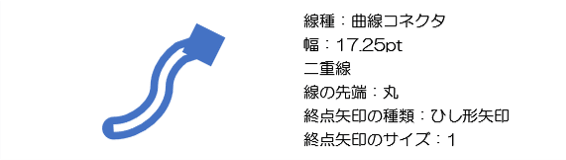
以下3つは直線から作成したパターン例です。わかりやすいように線の長さはそこそこある状態にしていますが、両サイドに矢印を設定して長さを縮めると図形としても使えそうな形が色々作れます。



今回は幅、線種、先端の形、矢印などの組み合わせをほんの一例ご紹介しましたが、更に色やグラデーションをつけると無限大と言っていいくらい様々なパターンが作れると思います。つきつめていくと本当に面白いですよ。

