
テキストボックスに入れた文字に縁取り(ふちどり)をつけたい場合は、「文字の輪郭」という機能を使うのが一般的です。ただし、この機能をうまく使いこなすにはちょっとした注意点があります。
輪郭を設定したい文字が小さかったり細かったりした場合、輪郭線を少し太くしただけで元の文字が線に浸食され無くなってしまう事があります。はっきりとした輪郭をつけたい時は、ある程度の文字サイズおよび文字の太さがないと思ったような効果が出せません。
そこで、今回はテキストボックスを使い、フォントの種類や文字の大きさ・太さに左右される事のない「はっきりした縁取りがついた文字」を作ってみたいと思います。
※テキストボックスはExcel、Word、PowerPointどれでも作成できますので、使い慣れたアプリでお試しください。解説画像はMicrosoft365のExcelを使用しています。
2つのテキストボックスで「文字」と「輪郭」を作る
それでは早速やってみましょう。
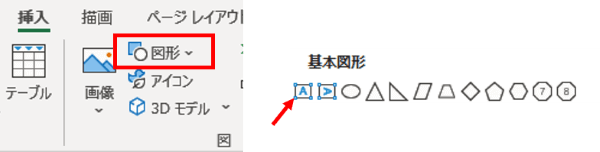
まずテキストボックスを挿入します。[挿入]タブ⇒「図形」から、ここでは横書きテキストボックスを挿入します。

作成する位置でクリックし、そのまま文字を入力します。

入力した文字にフォント、文字の大きさ、必要に応じ太字や斜体等の好きな書式を設定します。ここではフォントは「BIZ UDPゴシック」、文字の大きさは「20pt」にしました。

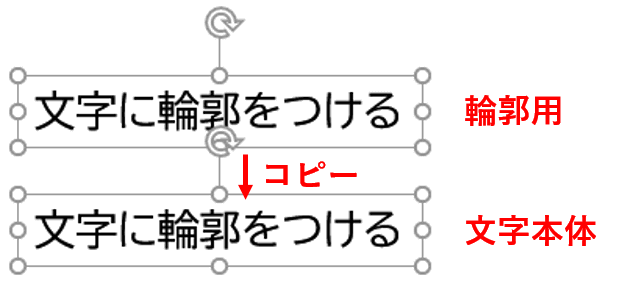
文字の体裁を整えたら、CtrlとShiftを押しながらテキストボックスの枠線を下にドラッグしてテキストボックスをコピーします。(Ctrl+ドラッグではただのコピーですが、Shiftを同時押しすると垂直または水平位置にコピーできます)
コピー元を輪郭用、コピーした方を文字本体用とします。


この2つのテキストボックスを後ほど重ねますので、テキストボックスに「塗りつぶし色」が設定されている場合は、文字本体のテキストボックスは「塗りつぶし色:なし」にしておきましょう。
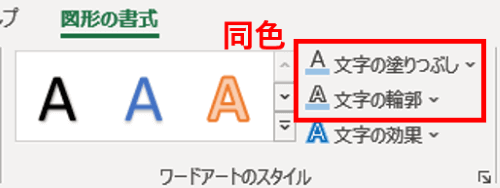
コピー元のテキストボックスを選択し、輪郭部分を作ります。[図形の書式]タブのワードアートのスタイルグループから「文字の輪郭」の下向き山括弧をクリックします。

カラーパレットから輪郭の色を選択します。ここでは「青、アクセント5、白+基本色40%」にします。

もう一度「文字の輪郭」の下向き山括弧をクリックし、「太さ」をクリックします。

初期値では「0.75pt」になっていますので、太さを変更します。ここでは「4.5pt」を選択します。

この例では、輪郭の太さを変更した事により元の文字が完全に消失したように見えますが、文字の大きさによっては中央にうっすらと元の文字色が残ってしまう場合があります。気になるようでしたら「文字の塗りつぶし」の下向き三角をクリックし、「文字の輪郭」と同色を選択しましょう。

という事で、このような2つのテキストボックスができあがりました。

テキストボックスを重ねて「グループ化」する
作成した2つのテキストボックスを重ねます。輪郭を下、本体の文字を上にします。
手動で重ねると微妙なズレが出てしまう事があるので、「配置」を使うのがおすすめです。
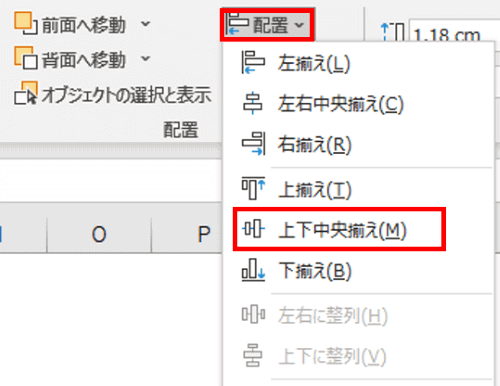
2つのテキストボックスを選択したら、[図形の書式]タブの配置グループにある「配置」をクリックし、「上下中央揃え」をクリックします。

テキストボックスを横に並べて作成した/左右位置が微妙にずれているという時は、「配置」から「左右中央揃え」をクリックしましょう。
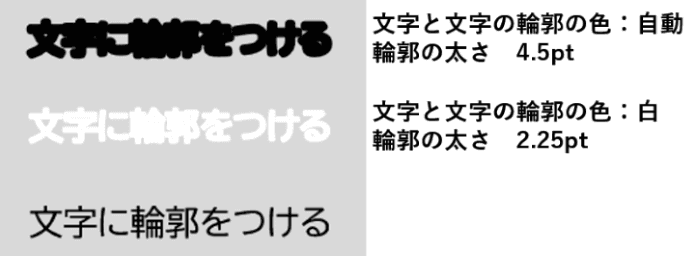
ぴったり合わせるとこの通り。「縁取り文字」のできあがりです。

輪郭の太さや、文字・輪郭の色を変更すると印象がだいぶ変わりますので、色々なパターンを試してみてください。
ちなみに、輪郭を作成する時にコピー元のテキストボックスの方を使用したのは、「図形やテキストボックスの重なり順は、あとから作成されたものが前面になる」という特徴を活かすためです。
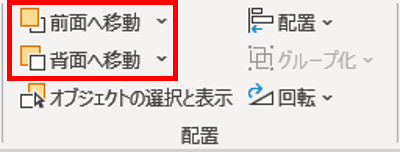
重ねてみたら順番が違う・・・という時は、テキストボックスの枠線を選択して[図形の書式タブ]の配置グループにある「前面へ移動」「背面へ移動」をクリックし、適宜重なり順を変更しましょう。

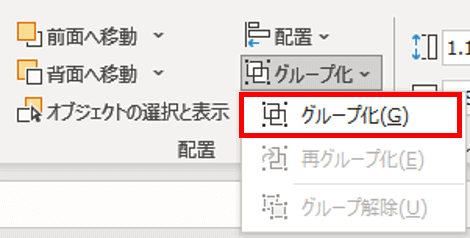
最後にテキストボックスをすべて選択した上で、配置グループの「グループ化」⇒メニューから「グループ化」をクリックして完成です。


重ねたあとでテキストボックスの一部もしくは全部を選択し直したり、テキストボックスの前後の順番を変更したい時は、オブジェクトの選択と表示を活用しましょう。
線の太さを組み込みの設定値以外にしたい時は?
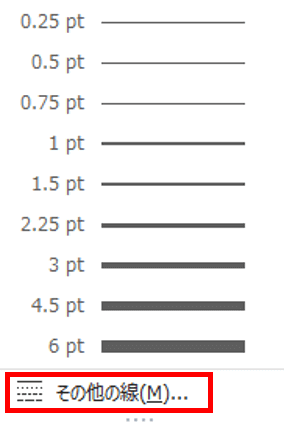
[図形の書式]タブの「文字の輪郭」ボタンから選択できる輪郭の太さは決まっており、かつ最大「6pt」までしか選べません。
ステッカーのようにもっと太い輪郭線をつけたり、組み込みのパターンの中間くらいの太さにしたい時は、「文字の輪郭」⇒「太さ」⇒線のバリエーションの下にある「その他の線」をクリックします。

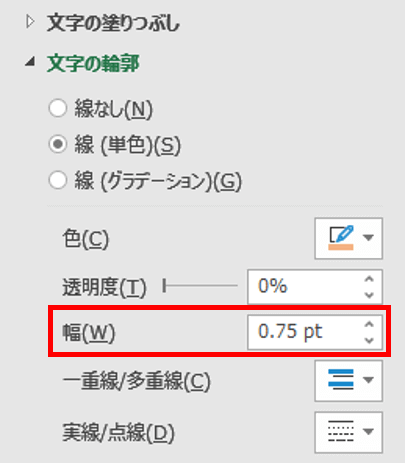
ウィンドウ右側に「図形の書式設定」メニューが表示されます。「文字の輪郭」の「幅」の数値ボックスに直接数値を入力するか、スピンボタンの上下をクリックして好みの太さに変更しましょう。

その他の縁取り文字作成例
テキストボックスを3つ以上使うと、もっと複雑な輪郭線を作ることができます。
こちらは先の例のアレンジで、テキストボックスを2つコピーし、太い黒の輪郭と白の少し細い輪郭を作成して2重の輪郭線を作るところです。(画像では真ん中のテキストボックスがわかりやすいようにセルに塗りつぶし色を入れています)

3つのテキストボックスを重ねるとこのようになります。


3つ以上のテキストボックスの重なり順を変更したい時は「オブジェクトの選択と表示」を使うと便利です。
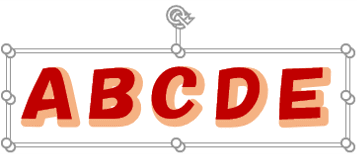
こちらはまた違った例ですが、輪郭と文字本体をピッタリの位置にせず、わざと少しずらして重ねてみたところです。疑似的立体効果みたいになります。

輪郭の方はシンプルに単色で作っておいて、文字本体の方に「文字の効果:影」をつけたり、輪郭のテキストボックス全体に「塗りつぶし:グラデーション」などを設定して重ねるなど、アイディア次第で色々な面白い縁取り文字が作れると思います。画像に重ねた文字を目立たせたい時などに活用してみてください。

