
本日は図形の一覧で「線」グループにある右3つ、「曲線」「フリーフォーム:図形」「フリーフォーム:フリーハンド」の使い方です。

少々操作にコツが必要ですが、アイディア次第で面白い図形が作成できますので、ぜひともチャレンジしてみてください。
※解説画像はMicrosoft365のWord(ワード)を使用していますが、Excel(エクセル)、PowerPoint(パワーポイント)でも同様の操作が行えます。
曲線
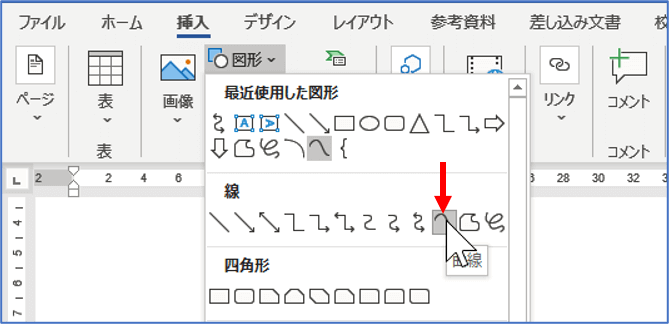
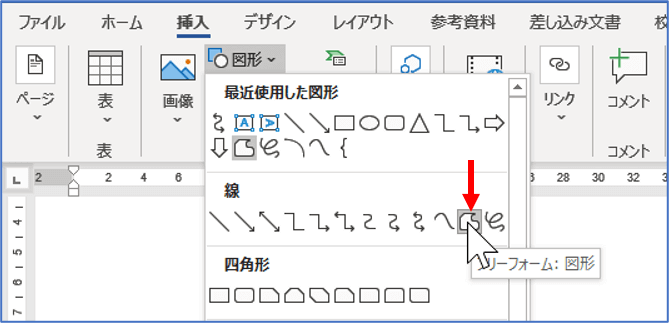
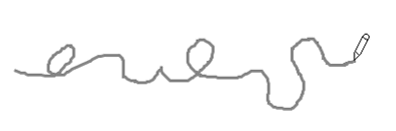
曲線といえば、やっぱり基本操作も練習できる「波線」ですよね。早速やってみましょう。[挿入]タブ⇒「図形」⇒線グループから「曲線」をクリックします。

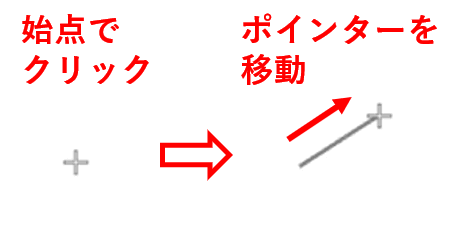
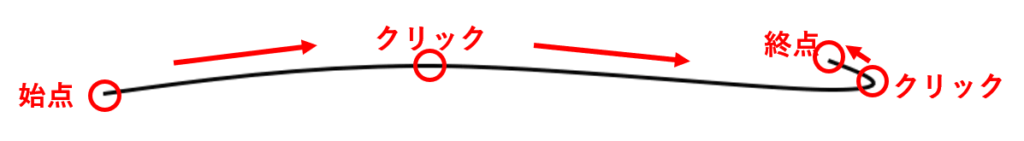
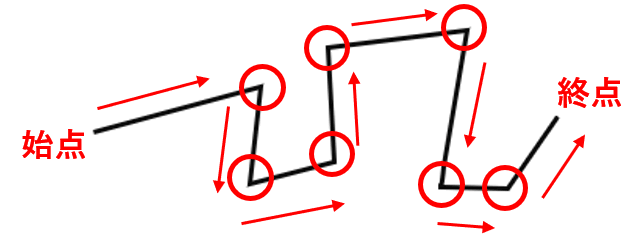
曲線を使う時の最大のポイントは「ドラッグ操作しない」こと。始点となる位置をクリックすると線が追尾し始めますので、次に線を曲げたいポイントまでマウスのボタンは押さずにポインターを動かします。

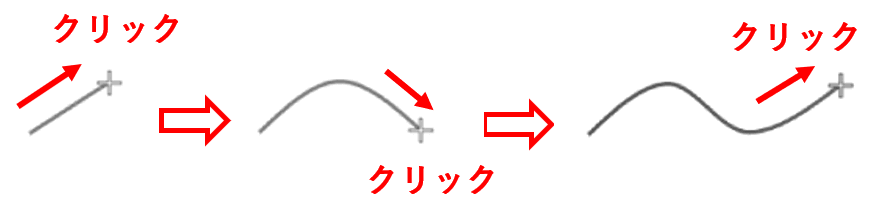
曲げたいポイントにマウスポインターを移動したらクリックします。ボタンから指を離し、マウスポインターを次のポイントまで移動してまたクリック、というように繰り返します。

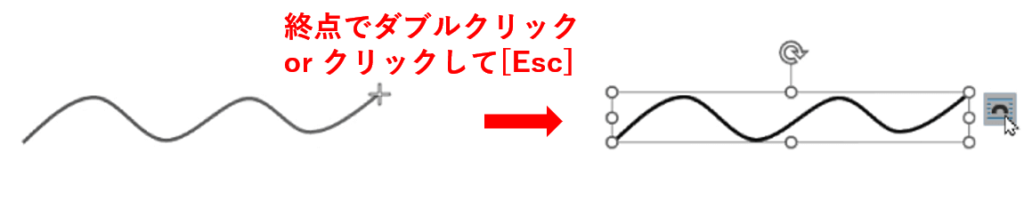
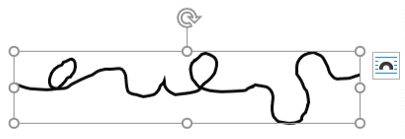
次は終了の操作です。始点と異なる位置であれば「終点の位置でダブルクリック」するか、「終点の位置でクリックしてEscを押す」か、どちらかやりやすい方で行いましょう。終了するとお馴染みの「サイズ変更ハンドル」「回転ハンドル」が表示されます。

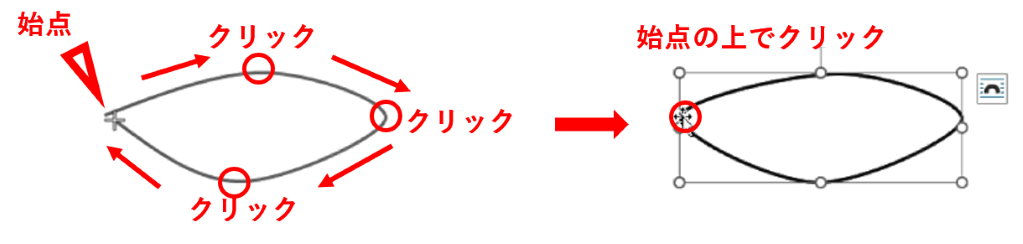
始点と終点を同じ位置にして線を閉じる時は、「始点の上にマウスポインターを合わせてクリック」しましょう。(既定の図形※が何らかの色で塗りつぶされている状態であれば、マウスポインターが始点と重なったところで塗りつぶし色が表示されますのでわかりやすいです。慣れないうちは、既定の図形を塗りつぶしありにしておくのをおすすめします)

※既定の図形って何だろう?という方はこちらも参考にどうぞ↓
https://www.anadigilife.com/office-default-shape/
曲線を使うと、クリックポイント同士を滑らかにつなぐ線が描けます。クリックポイントからマウスポインターをどのくらいの角度(方向)で動かすかでカーブが鋭角になるか鈍角になるかの度合いが変わります。

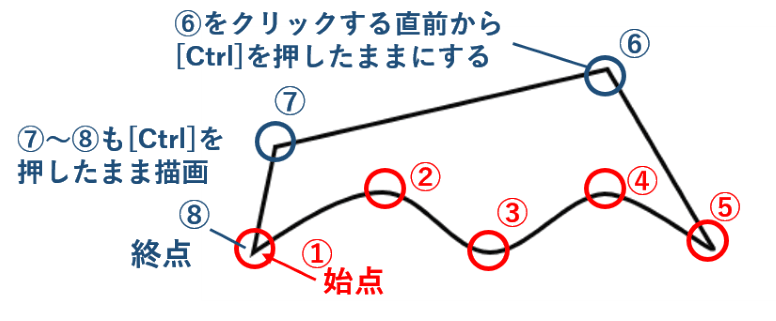
また、途中で直線を織り交ぜたい時はCtrlキーを使います。
Ctrlを押してクリックすると、クリックしたポイントとひとつ前のポイントを結ぶ線から直線に変化します。直線にしたい領域を描き終わるまでCtrlは押したままにします。

クリックポイントを間違えてしまった場合は、DeleteキーかBackSpaceキーを押せばキャンセルできます。(キーを押した回数分だけクリックポイントが遡ってキャンセルされます)
線を閉じた図形を作る時に終点を失敗したり、思った箇所にクリックポイントを打てなかった時は慌てずキャンセルしてリトライしましょう。
フリーフォーム:図形
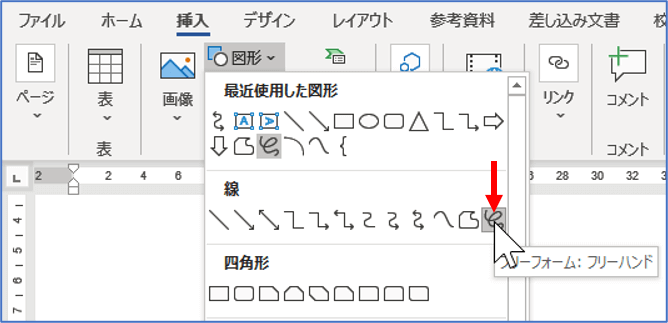
次にフリーフォーム:図形の使い方を見ていきましょう。

さきほどの曲線の時と同じように、始点をクリックしたらマウスボタンから指を離し、ポインターを次のポイントまで動かします。曲げるポイントに来たらクリックし、またポインターを移動・・・を繰り返すと、直線と折れ線を描くことができます。

クリックポイント同士をつなぐ線は、Shiftを押しながらマウスポインターを動かすと45度ずつ角度を変えられます。水平線・垂直線や直角の折線を描く時に活用しましょう。
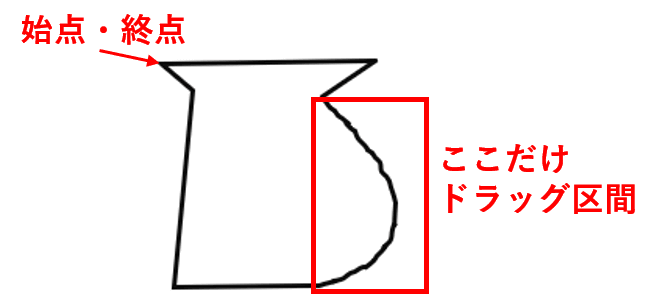
また、ドラッグすると完全にフリーの線を描くことができます。

クリックして直線でつなぐ区間とドラッグでフリー描画する区間が混在した図形も作ることができます。

終点の操作とキャンセル操作は曲線の操作と同じです。
- 始点と終点が異なる図形は終点で「ダブルクリック」か「クリックしてEsc」
- 始点と終点が同じである閉じた線の図形は最後に始点の上でクリックして終了
- 途中でDeleteキーかBackSpaceキーを押すとクリックポイントをキャンセルできる
クリックとドラッグの複合操作は多少慣れが必要かと思いますので、身近にある色々な物の輪郭を見ながら練習してみてください。
フリーフォーム:フリーハンド
最後にフリーハンドです。ドラッグ操作で文字通り最初から最後まで自由に図形を描くことができます。

始点でマウスの左ボタンを押すとマウスポインターがペンの形になりますので、そのまま終点までドラッグして線を描いてゆきます。

ドラッグ操作をやめる(マウスのボタンを離す)と終了します。

線の閉じた図形を描く場合も特にこれといった特別な操作はないので、フリーハンドかつマウス操作で描ききるのはかなり難儀です。タッチディスプレイでペンや指で描画する方がやりやすそうですね。でもガタガタになっちゃった図形もそれなりに味のある作品になる事があるんですよね。
作成した図形に適用できること
「曲線」と「フリーフォーム」で描いたものは、基本的には「図形」の扱いで、作成した線は「図形の枠線」に該当します。
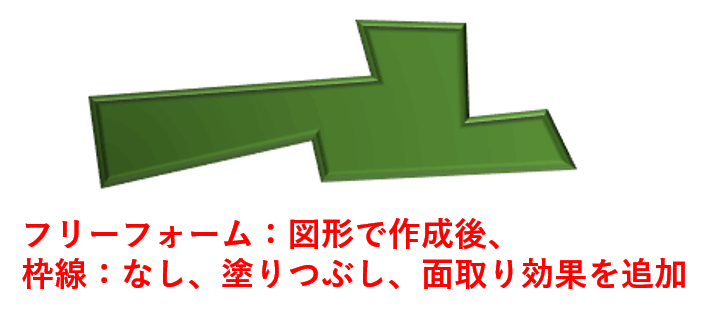
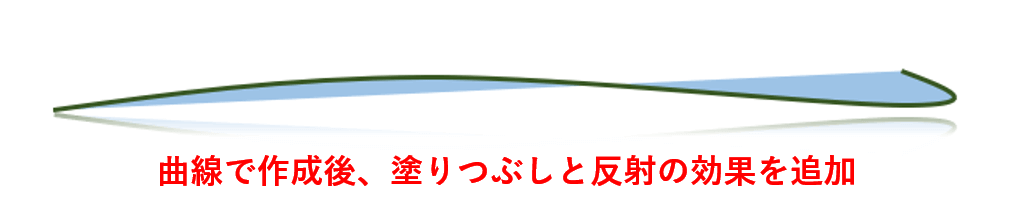
「図形」であるがゆえに、他の基本図形などと同じように「塗りつぶし」ができますし、図形用の各種効果も追加できます。

線を閉じていない図形に塗りつぶしを適用すると、始点と終点を結ぶ直線と他の線によって囲まれたエリアが塗りつぶされます。

また、線を閉じていない図形であれば、始点と終点に矢印を適用する事ができます。

※図形の形状によっては一部適用できない効果もあります

