
今回のお題は、手持ちの写真やイラストなどの画像で図形を塗りつぶす手順です。普通にカラーパレットから選択した色で塗りつぶすだけでは物足りない・・・という時に、好きな画像で塗りつぶした図形をちょこっと混ぜてみるといいアクセントになります。
解説画像はMicrosoft365のWordを使用していますが、Excel、PowerPointでも同様の操作が行えますので、普段使い慣れたアプリケーションでトライしてみてください。
図形を画像で塗りつぶす
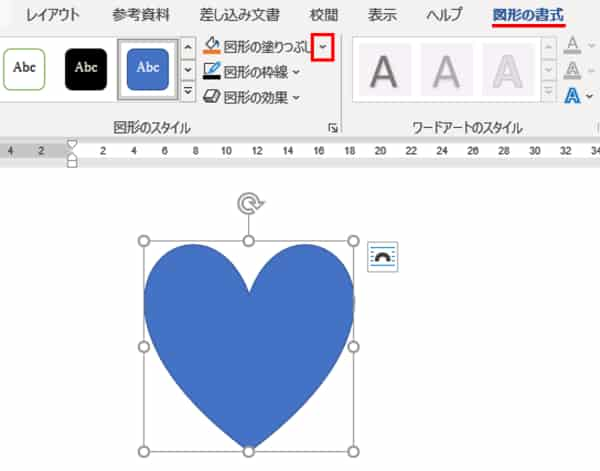
適当な図形(ここではハートの図形を使います)を挿入したら、図形を選択した状態で[図形の書式]タブ⇒図形のスタイルグループにある「図形の塗りつぶし」の下向き山括弧を順にクリックします。

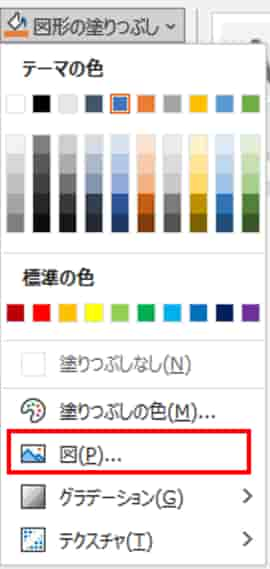
塗りつぶしメニューから「図」をクリックします。

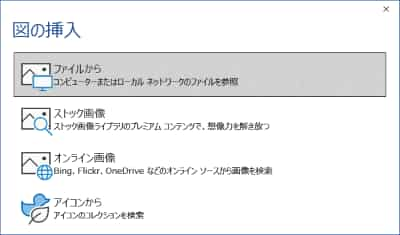
「図の挿入」が開いたら、どこから画像を挿入するかを選択します。
ここではパソコンに保存してある画像を使いますので「ファイルから」をクリックします。

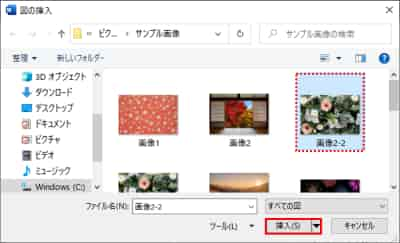
画像が保存してあるフォルダを開き、画像を選択したら「挿入」をクリックします。


画像はJPEG、PNGなどWindowsで扱える一般的な形式であれば設定可能です。
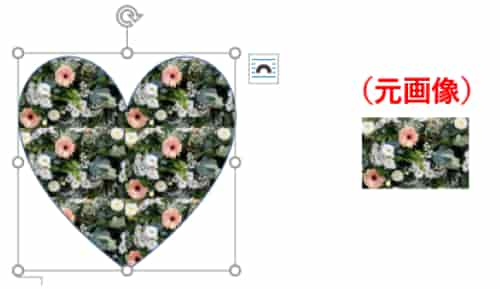
図形が画像で塗りつぶされました。

塗りつぶしに使う画像を変更したい時は、再度「図形の塗りつぶし」⇒「図」をクリックして別の画像を選択・挿入してください。
画像の塗りつぶしをやめたい時は、「図」以外の塗りつぶしメニュー(カラーパレットから塗りつぶし色を選ぶ、塗りつぶし:なしを選択する 等)を適用しましょう。
図形を塗りつぶした時の縦横比について
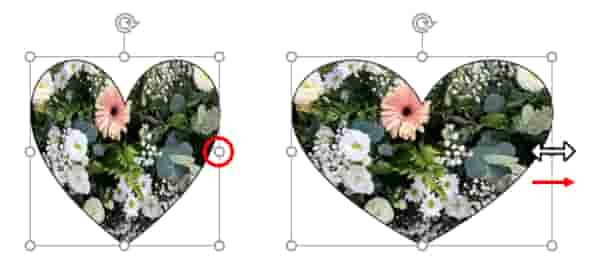
こちらは先ほど例に使ったハート型の図形を元画像と並べてみたところですが、図形内の画像の方が少し縦長に見えますよね。

図形を画像で塗りつぶした場合、最初は画像全体が図形(を選択した時に表示される枠内の領域)に収まるように縦横比が自動調整されます。この例では図形が1:1、画像は2:3の縦横比であったので、画像の幅が高さと同じ数値なるようにぎゅっと縮められたイメージですね。

これを修正するやり方は2通りあります。まずひとつめは、図形のサイズ自体を変更する方法です。サイズ変更ハンドルをドラッグして画像の縦横比に近づけてやれば、縦や横に伸びてしまった状態が改善されます。

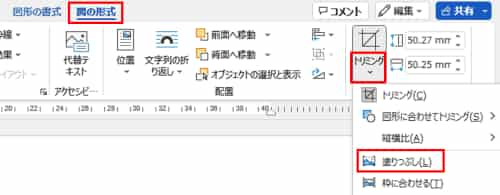
もうひとつは、図形の縦横比は変更せずに画像の方を調整する方法です。[図の形式]タブの「トリミング」ボタンの下半分をクリックし、メニューから「塗りつぶし」をクリックします。

すると、図形を塗りつぶしていた画像が元の縦横比に戻り、図形に入りきらない箇所がトリミングされた状態になります。

このまま図形以外の場所をクリックして確定しても良いですし、トリミングハンドルの内側(マウスポインターが黒い四方向十字型になる位置)をドラッグして図形に表示される位置を変更することもできます。どちらが良いかはお好みで決めてください。

図(画像)をテクスチャとして並べる
塗りつぶしにはもうひとつ、「図(画像)をテクスチャとして並べる」という方法があります。
「テクスチャ」というのは「図形の塗りつぶし」のメニューにありますので何となく目にした事もあると思いますが、『パターン化された画像で図形全体を塗りつぶす』というものです。なんだかわかるようでわからないですが、これは実際に見ていただいた方がイメージがつかみやすいと思いますので、先ほど画像で塗りつぶしたハートの図形をそのまま使ってやってみます。
図形を選択した状態で、[図形の書式]タブ⇒「図形の塗りつぶし」の下向き山括弧⇒「テクスチャ」をクリックします。

テクスチャのパターンが色々出てきますがそこは無視して、一番下にある「その他のテクスチャ」をクリックします。

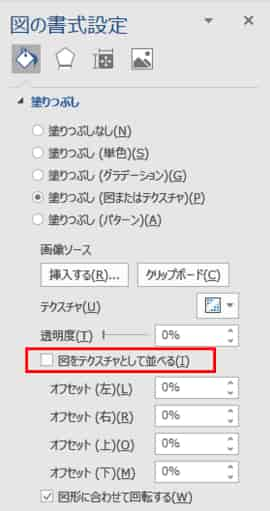
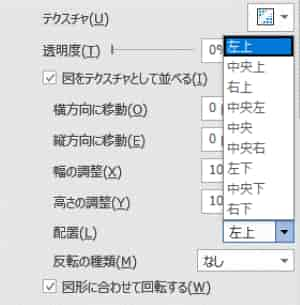
ウィンドウ右側に「図形の書式設定」が開いたら、「図をテクスチャとして並べる」という項目がありますので、クリックしてチェックを入れます。

すると、図形を塗りつぶしていた画像の状態が少し変わりました。塗りつぶしした直後は縦に間延びしていた感じですが、画像が元の縦横比に戻っているように見えますね。あと、図形の中に表示されている画像の位置も少し変わったように見えます。

ここでもう一度図形のサイズを変更してみると、先ほどと異なり画像の縦横比に変化はなく、図形の領域拡張にあわせて画像の見えていなかった部分が表示されます。

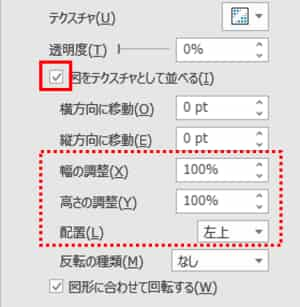
これは何が起こっているのか、図形の書式設定を見てみましょう。テクスチャの設定内容が表示されていますが、初期状態では「幅の調整」と「高さの調整」は「100%」、その下の「配置」では「左上」が選択されている状態です。

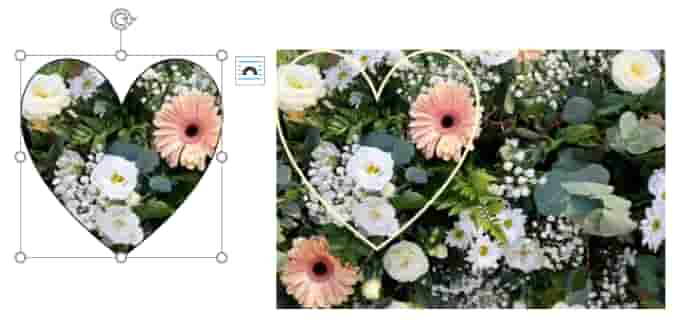
これは、画像が100%の大きさを維持した状態で左上部分が表示されていますよ、という事です。図形の塗りつぶしと画像の位置関係は下図のようなイメージになります。

ここで幅と高さのパーセンテージを下げてみると、同じ画像が縦横に整列した状態で全体が塗りつぶされます。1つのパターン(1つの画像)で塗りつぶすには大きさが足りない場合は、同じ画像を繰り返し表示するというのがテクスチャの特徴です。

「配置」のドロップダウンリストをクリックして開くと、画像のどの位置を基準に表示するかを変更できます。

また、「配置」の変更だけでは狙った位置ぴったりにならない場合は、「横方向に移動」「縦方向に移動」の数値を変更して位置を微調整しましょう。(ここは数値を直接入力するよりも、画像の動きを見ながらスピンボタン上下をクリックした方がやりやすいです。大幅に数値を変更したい時は、適切な位置になるまでスピンボタン上でマウスの左ボタンを押したままにしましょう)
尚、図形よりも小さいサイズの画像で塗りつぶしを行ってテクスチャ化した時は、最初から下図のようにパターンが幾つも並んだ状態になります。高さと幅は100%が最大値になるので、1つ1つのパターンを大きくすることはできません。

ところで、今回紹介した「図形を画像で塗りつぶし」する方法と、「画像を図形に合わせてトリミング」する方法、結果は似ているけれどどちらを使えばいいの?とちょっと迷いますよね。
こればかりは絶対にどちらが良いとも言い切れないのですが、
・画像の狙った位置をピンポイントで手早く切り抜きたいのであれば「図形に合わせてトリミング」
・テクスチャ効果を使いたいなら「図形を画像で塗りつぶす」
というように、それぞれの得意不得意をよく考えて使い分けするのが一番よろしいかと思います。
尚、「図形に合わせてトリミング」の回でも書きましたが、Wordでは画像を図形の形でトリミングしたあとで変形させる事ができません。しかし、「図形を画像で塗りつぶし」した場合は変形可能です。WordはExcelやPowerPointと違って図形や画像の取扱いが一部独特な面がありますよね。いずれ改善されてくれるとありがたいのですが・・・

