
今回のお題は「頂点の削除」を利用して図形の形を変える手順です。元の形から狙った形にするには少しばかり頭を使いますが、操作自体は難しいものではありません。
また、図形は基本的にトリミングは行えないものですが、頂点の削除を上手に使うと疑似的にトリミングしたかのような効果が得られます。ちょっと変わった形が欲しいなという時に試してみてください。
※解説画像はMicrosoft365のExcelを使用していますが、Word、PowerPointでも同様の操作が行えます。
「頂点の削除」の基本操作手順
最初に図形の頂点の表示方法と、頂点を削除する手順を確認しておきましょう。
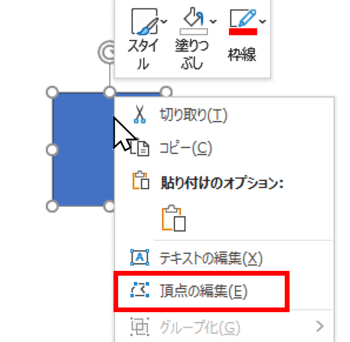
適当な図形を作成したら、図形の上で右クリック⇒コンテキストメニューから「頂点の編集」をクリックします。

リボンからメニュー選択する場合は、図形を選択して[図形の書式]タブの「図形の編集」⇒「頂点の編集」を順にクリックします。

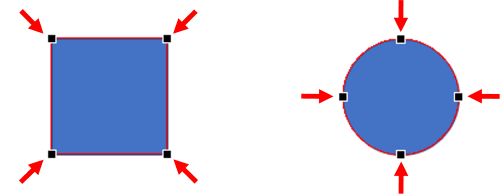
頂点の編集モードになると、図形のところどころに黒の四角いハンドルが表示されます。この黒いハンドルひとつひとつが頂点です。

図形は複数の頂点と頂点同士を繋ぐ直線や曲線で形作られています。そのうちどれかひとつでも頂点を削除すると残った頂点と線で輪郭を形成することになりますので、結果的に異なる形に変化する、という事ですね。
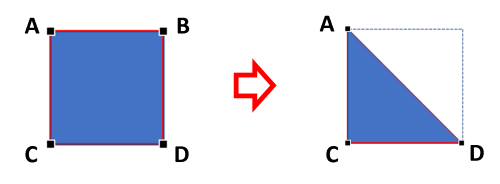
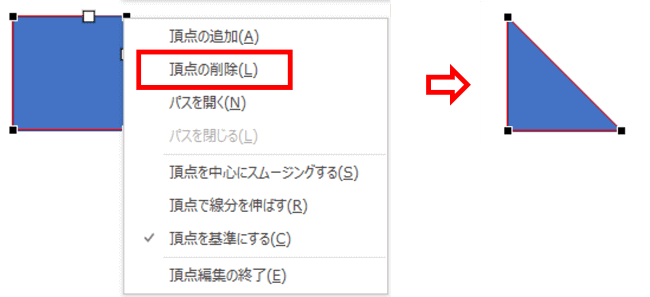
例えば正方形の4つの頂点A~DのうちBの頂点を削除すると、AとDの頂点が繋がり直角三角形になります。

頂点を削除する方法は2通りありますので、操作しやすい方で行ってください。
右クリックで削除する
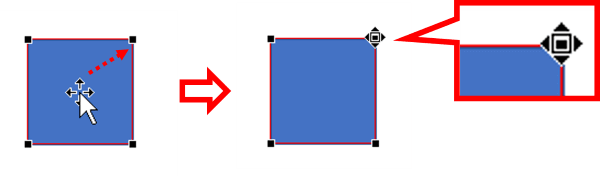
削除したい頂点の上にマウスポインターを合わせ、下図赤枠内の形状に変化したら右クリックします。
(黒い三角の内側にある□は空間になっています。その中に頂点のハンドルを収めるイメージです)

コンテキストメニューから「頂点の削除」をクリックすると、頂点が削除されます。

[Ctrl]キー+クリックで削除する
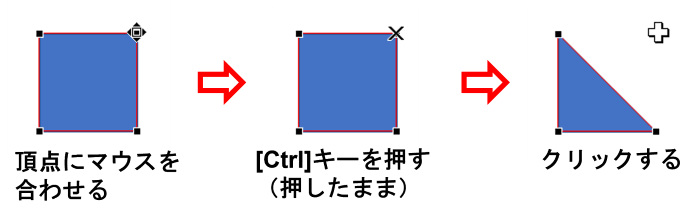
削除したい頂点の上にマウスポインターを合わせたらCtrlキーを押し(押したまま)、マウスポインターが×印に変化したらクリックします。
※Ctrlキーを押す(押したまま)⇒頂点にマウスを合わせる⇒×になったらクリックする という順番でも大丈夫です。

頂点の編集を終了する時は、図形以外の箇所をクリックするか、Escキーを押してください。
尚、変形ハンドルを有する図形で頂点の削除を行うと、以降は変形ハンドルを使う事ができなくなります。変形を行う場合は先にやっておくようにしましょう。
では、ここからは頂点の削除を使ってちょっと変わった形を作る例をご覧ください。
頂点の削除例① 頂点同士が直線で繋がれた図形
頂点同士がすべて直線で繋がっている図形は、頂点を削除したあと残った頂点同士も直線で繋がりますので、比較的出来上がりがイメージしやすいかと思います。
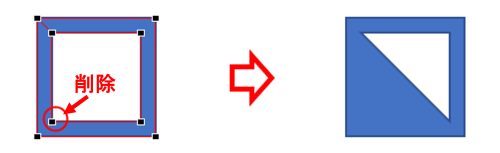
①基本図形:フレーム

フレームは枠の外側と内側それぞれの角に頂点があります。ここで内側左下の頂点(下図赤丸部分)をひとつ削除すると、フレームの内側が三角形になります。白い所は抜けているので背後に別の図形などを置いても面白そうです。

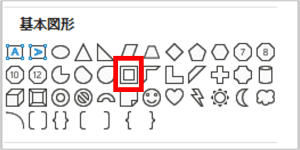
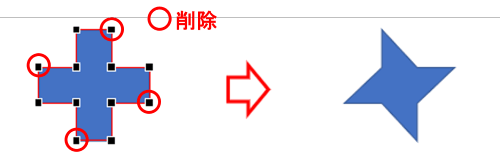
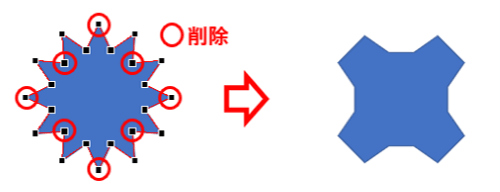
②数式図形:加算記号 ※基本図形にある「十字形」でも良いです

下図赤丸で囲んだ4つの頂点を削除してみてください。手裏剣になります。

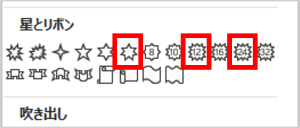
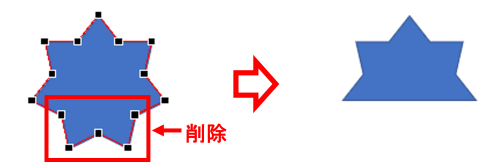
③星とリボン:星 7pt、12pt、24pt

星 7ptは下の方にある5つの頂点(下図赤枠内)を削除してみましょう。すると、下1/3をトリミングしたような状態になります。

次は星 12ptの頂点をてっぺんから3つおきに削除した例です。(図形を作成後、頂点を削除する前にあらかじめ変形ハンドルでトンガリを少し長めに調整しています)
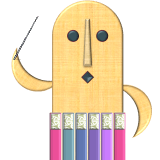
こんな波消しブロックをどこかの海岸で見たような気がする。

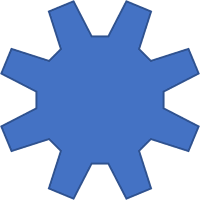
星 24ptで同じように3つおきに頂点を削除すると歯車みたいな形になります。


頂点がたくさんある図形は、図形のサイズを大きくするか、表示倍率を上げて操作するとやりやすいですよ!
頂点の削除例② 頂点同士が曲線で繋がれた図形
次は削除する頂点と隣接する頂点が曲線で繋がっているパターンを見てみましょう。
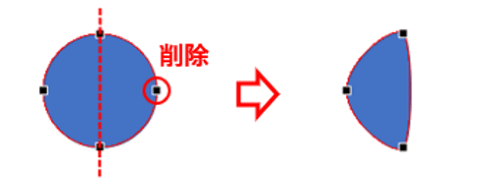
曲線でできた図形の代表格は「円」ですが、円を縦半分に切って半月にするつもりで右側にある頂点を削除してみると、上と下の頂点を繋ぐ線が何となく曲がっていますね。上と左、左と下を繋ぐ線もちょっとしぼんだ感じになってしまいました。

曲線はあくまで曲線、頂点が消えたからといっても勝手に直線に変化してくれるわけではありません。こんな感じの図形でも問題なければ良いのですが、まっすぐスパっと切りたい場合は、以下の手順で事前に一部の線を直線に変更しておく必要があります。
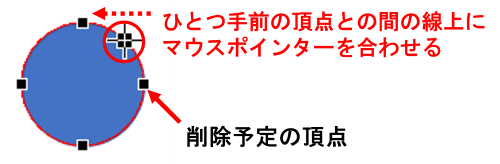
削除予定の頂点のひとつ手前(時計回りと逆)の頂点との間にある線の上にマウスポインターを合わせ、下図赤丸内にあるような形に変化したら右クリックします。

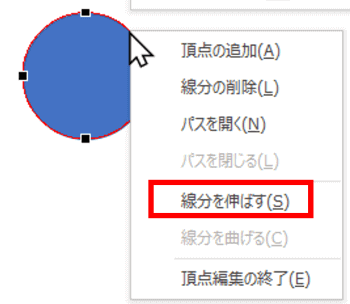
コンテキストメニューから「線分を伸ばす」をクリックします。


右クリックした時にコンテキストメニューが表示されず余計な頂点が増えてしまったら、「元に戻す」を使ってもう一度やり直ししてください。
すると、マウスポインターを置いていた線が曲線から直線に変化します。この状態で頂点を削除すると、上と下の頂点が直線で繋がります。

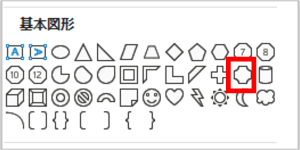
もうひとつ、基本図形にある「ブローチ」を使って今の動きをおさらいしてみましょう。ブローチは曲線と直線が入り混じっており、削除する頂点の位置によって残った頂点間を繋ぐ線が曲線になったり直線になったりしますので、コツを掴むには良い練習台になります。

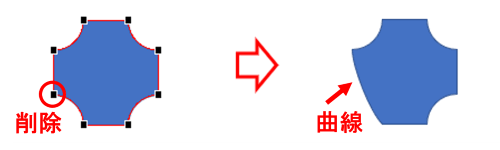
例えば下図赤丸部分の頂点を削除した場合は、ひとつ手前の頂点との間は曲線なので、削除したあとの線は曲線になります。

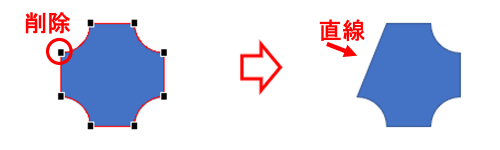
一方、そのひとつ上にある頂点を削除した場合は、ひとつ手前の頂点との間は直線なので、削除したあとの線は直線になります。

この法則を頭に入れておいて、必要に応じ「線分を伸ばす」も絡めつつ色々な形を作ってみてください。ハマるとほんと、一日中遊んでいられます(笑)

